对移动产品交互效率进行一些思考,对我们在局限条件下设计出交互效率更高、用户体验更好的移动产品具有一定的意义。
关于交互效率
ISO 9241对效率(efficiency)有这样的描述:
In HCI or Usability terms, efficiency is measured as the resources expended by the user in relation to the accuracy and completeness of goals achieved. High efficiency is achieved when the user reaches his/her goals while expending as few resources as possible according to the mentioned ISO standard.
简而言之:效率是衡量用户任务正确度和完成度与所消耗的资源量关系的指标。落实到具体的移动产品交互领域,我们可以理解为:高效率即意味着用户通过更少的操作,花费更少的时间完成交互任务,达到目标。
如何理解移动产品交互效率?
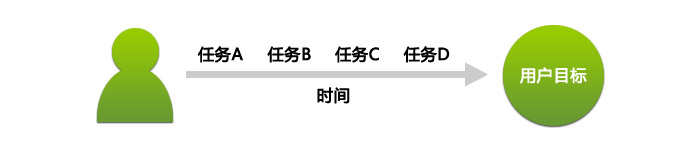
我们可以从任务模型来理解交互效率。一般的移动端的使用行为可以简化为下图:用户通过交互操作完成一系列任务,消耗了时间,达到用户目标。
一般而言,每一个具体的任务(task)可以拆分成一个个子任务(sub task),而子任务的完成则依赖一系列的具体操作行为(action)。需要说明的是任务和子任务没有绝对的划分标准。(例如搜索可以作为一个独立的一级任务存在,在购物网站中搜索也可以作为购物流程的子任务存在。)
移动产品的操作行为一般都比较简单:按键手机一般有点击、长按;触屏手机一般有滑动、点击、长按等操作。
在人机交互领域, Stuart Card、Moran等人提出的GOMS模型以及 KLM等模型都可从用户操作层面对用户当操作行为如单击、移动等做量化的研究,但由于这些模型基于理想的用户模式(用户了解任务并无干扰)和理想的操作模式(无操作错误),它们在具体实践中的作用还存在一些争议。本文无意再在具体操作层面做具体的比较,而试图从任务模型的几个要素:任务、操作行为以及用户的角度来做一些移动产品交互效率的思考。
如何提升交互效率?
1.减少子任务的数量。
子任务数量的减少会缩短用户的完成任务的总时间,从而提升用户交互效率。
例如:
– 用户用手机搜索天气或者双色球时,用户目标是快速获取天气和双色球的最新信息,如果直接在结果页面展示相关信息,用户只需完成前两个任务就可达到目标,从而提升交互效率。
– 搜索肯德基,在搜索结果页面显示拨打电话功能,用户点击后直接拨打电话,省去了记录手机号和拨号的任务。
2.降低单个操作行为的难度。
降低操作行为难度的目的在于缩短单个子任务的完成时间,从而提升整个使用过程的交互效率。
例如:目前手机搜索主要依靠按键打字的方式来输入搜索关键词。若我们提供语音输入方式,开启语音输入后,用户说话就可以输入搜索关键词。通过操作行为难度的降低,减少了单个子任务完成时间,提升了交互效率。
3.提供任务的并行完成路径,条条大路通罗马。
交互流程中往往存在一些关键子任务,如果用户在此任务中遇到困难,会对接下来的操作有影响,这往往会造成整个交互行为效率的降低乃至交互中断。
针对这种关键任务,我们可以尝试提供并行的任务完成路径。
例如资源类手机下载网站(如游戏),一般需要先进行机型适配,以使资源列表适合当前机型。通常网站会提供:搜索机型适配、按品牌适配、按平台适配等多种方式。用户可以根据自身状况,快速完成机型设置这一任务。
4. 减少具体操作行为的数量。
除了减少任务的数量,我们还可以减少具体操作行为(action)的数量,这些具体的操作行为通常包括点击、长按等。
例如:
– 掌上百度提供了快速翻屏的功能。通过点击左右方向键,用户可以快速地翻屏,相对于每个链接的逐次点击,交互效率有了明显的提升。
– 某些网站提供了页面内部和板块之间的快速跳转功能,点击后可以实现区域的快速跳转。这种设计同样也减少了点击操作的数量,提升了效率。
5.考虑用户和设备状况。
实际操作中,用户的操作行为不会像GOMS模型那般理想。交互效率的提升也需要考虑用户和设备状况。
1)新手用户和熟手用户。
– 针对新手用户提供操作指导,帮助新手避免错误,快速完成任务。
– 针对熟手用户提供快捷操作方式,提升单位任务的交互效率。如Mercury浏览器为用户提供了弹出式工具箱,熟手用户可以高效地进行一些页面的基本操作。
– 启动画面或状态栏提供快捷操作提示,促使用户从新手向熟手过渡。如QQ的登录页面和状态栏会不时向用户展现快捷操作提示。
2)认知时间。
– 将重点信息和需用户操作的信息突出,或置于页面顶部,减少用户认知和摸索时间。
– 通俗、简洁、准确的页面信息,便于用户快速理解。
3)用户的网络和设备性能差异。
– 移动设备往往需要上传或下载数据;高速的网络环境可以明显减少用户的等待时间,提升交互效率。
– 设备的性能差异也是效率研究需要考虑的因素;相同环境下性能更优的处理器、更大的内存、灵敏度更高的屏幕通常可以帮助用户提升操作效率、减少等待时间。
理解移动产品交互效率有什么价值?
1.了解影响移动产品交互效率的常见因素,在设计时给予特别的重视。
2. 对关键任务提供并行完成路径,避免独木桥式的设计流程。
3. 可用性评估中可以有针对性地做一些检查。
总结:
移动产品的交互效率涉及到的因素众多,本文尝试从任务、操作行为、用户等角度对常进行了一些简单的思考,其中对用户本身的一些特性(如认知方式、愉悦度)还待后续进一步的深入研究。










评论回复